基本类型和引用类型
| 类型种类 | 访问类型 | 存储类型 |
|---|---|---|
| 基本类型 | 按值访问 | 栈内存 |
| 引用类型 | 按引用访问 | 堆内存 |
函数参数是'按值传递'的
此处的按值传递和上面提到的按值访问是两个不一样的概念, 此处指的是给函数传入参数后, 我们操作的是复制参数后的值。
①.当传入参数为基本类型时:
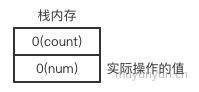
const count = 0function add(num) {num = ++numreturn num}const result = add(count)console.log(count) // 0 可以看到传入参数仍然是 0console.log(result) // 1
当 count 作为参数传入函数 add 时, 在栈内存中就会复制一份 count 的值, 我们操作的其实是复制后的这个值。可用下图表示:

②.当传入参数为引用类型时:
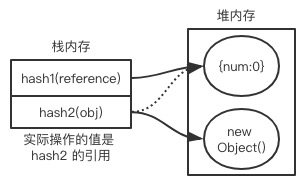
const reference = { num: 0 }function add(obj) {obj.num = 1obj = new Object() // ① 此处函数参数的引用发生改变obj.num = 2return obj}const result = add(reference)console.log(reference) // { num: 1 }console.log(result) // { num: 2 }
类似的, reference 作为参数传入函数 add 时, 栈内存中会多出一个指向堆内存的值(类似 hash 值)。可用下图表示:

当执行 obj = new Object() 实际上是更改了 hash2 的指向(hash1 的指向并没有发生变化), 所以更改函数参数的引用是不会影响到原参数的。