逆向工程思维
阅读源码可以分三步走:
- 观察
- 假设
- 验证
一些技巧
- 使用逆向工程思维阅读源码可以一边在本地看
source代码(结合 IDE 找代码更加快),一边使用 Add React to a Website 的方式调试 demo / 验证猜想; - 读源码的时候可以将零星的知识记录下来,最后合成一张思维导图;
- 有些复杂的递归逻辑可以结合自己的原生知识在需要的位置上进行断点调试;
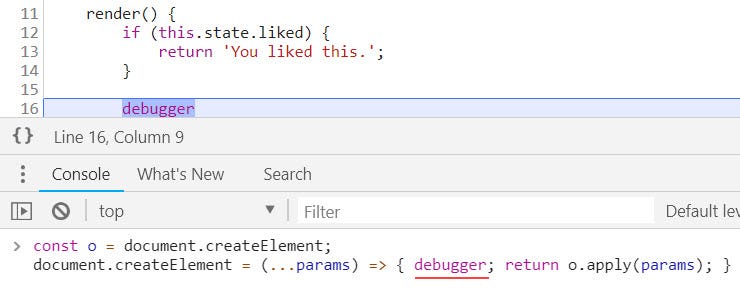
debugger在chrome上运用decorator, 如下图;

一些注意
pr 到 master 分支
代码库概览
根目录
monorepo
- packages/react: 包含 React.createElement()、React.component、React.children;
- packages/react-dom: 浏览器端渲染;
- packages/events: 合成事件;
- packages/scheduler: 调度事件;
- packages/react-native-renderer:
React-Native端渲染 - packages/react-test-renderer: 用在
jest的Snapshot Test中; - packages/react-art:
Canvas,SVG等渲染; - packages/react-reconciler:
Fiber Reconciler的实现; - packages/shared: 共享工具函数;
最为重要的是前 4 块内容。
React 中的设计原则
- 组合。组件是可以互相组合的函数。
- 抽象。
React只会抽象一些确实对使用者有帮助的特性(比如State、LifeCycle),而不会抽象一些使用者自己可以实现的功能。React 团队会在 Big Picture 中和大家商榷这些抽象。
React 项目运行
React 16 之后的打包方式
打包方式有这个转变的原因是因为之前打成多个包的形式对于打包器来说是低效的(会多出大量胶水代码)。
相关资源
- Level Up Your Reverse Engineering Skills: 这篇文章中介绍了逆向工程思维是什么 —— 去探究新知识点,并为之兴奋;
- Practical application of reverse-engineering guidelines and principles: 结合 React 介绍逆向工程思维;
- How to Contribute
- Repository Infrastructure