移动端使用 Charles 场景整理
- 场景一:解决
移动端真机访问页面时查看不了接口调用情况的问题。 - 场景二:支持
使用本地前端代码调试测试环境数据。 - 场景三:使用真机调试本地前端代码。
场景一与场景二是能同时使用的,以达到在真机侧调试本地的代码访问线上的数据。
场景一: 代理查询接口请求数据
使用场景: 使用代理查询接口请求数据, 解决移动端真机访问页面时查看不了接口调用情况的问题。
方法:
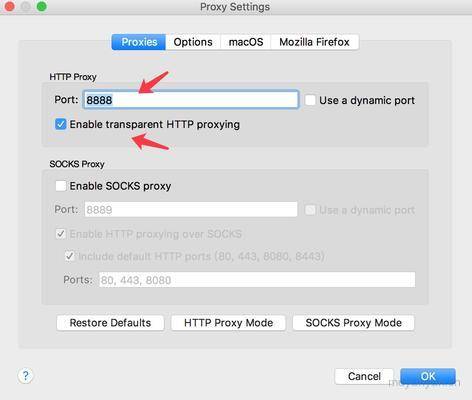
- 打开 Charles, 配置手机可以代理的端口。菜单栏点击
Proxy->Proxy Settings。
- 在手机中打开配置代理页面, 设置代理地址。
- 服务器地址: 代理控制台中(内网互联)手机抓包代理列表中的
代理 host。 - 端口: 代理控制台中(内网互联)手机抓包代理列表中的
代理端口(在上图中, 映射至端口 8888)。 - 认证: 默认关闭。
- 服务器地址: 代理控制台中(内网互联)手机抓包代理列表中的
- Charles 上设置要抓包的 https 地址。(http 地址则不需要进行这一步)
- 菜单栏点击
Proxy->SSL Proxying Settings
- 菜单栏点击
- 手机装证书。注意此时手机一定要连代理,然后用手机浏览器访问
chls.pro/ssl。浏览器会自动下载软件然后安装。(如果无法自动下载, 请确认内网互联, 手机抓包配置是否正确。) - 配置。
a. iOS:
步骤一: 通用 -> VPN与设备管理 -> 安装证书
步骤二: 通用 -> 关于本机 -> 证书信任设置,勾选「证书信任」
b. android:
- 华为: 设置 -> 安全 -> 更多安全设置 -> 加密和凭据 -> 从存储设备安装(如果从第三方浏览器进行安装证书后需要该环节)
- 可能有用: 使用非系统浏览器访问 chls.pro/ssl 安装证书
- 小米 10
- 设置 -> 更多设置(有的小米机型有)/密码与安全 -> 系统安全 -> 加密凭据 -> 安装证书
- 华为: 设置 -> 安全 -> 更多安全设置 -> 加密和凭据 -> 从存储设备安装(如果从第三方浏览器进行安装证书后需要该环节)
场景二: 使用本地前端代码调试测试环境数据
使用场景: 使用本地前端代码调试测试环境数据
- 方法: 将测试环境域名代理到本地。
- 菜单栏点击
Tools->Map Remote。 - 配置测试环境与本地域名。
- 菜单栏点击
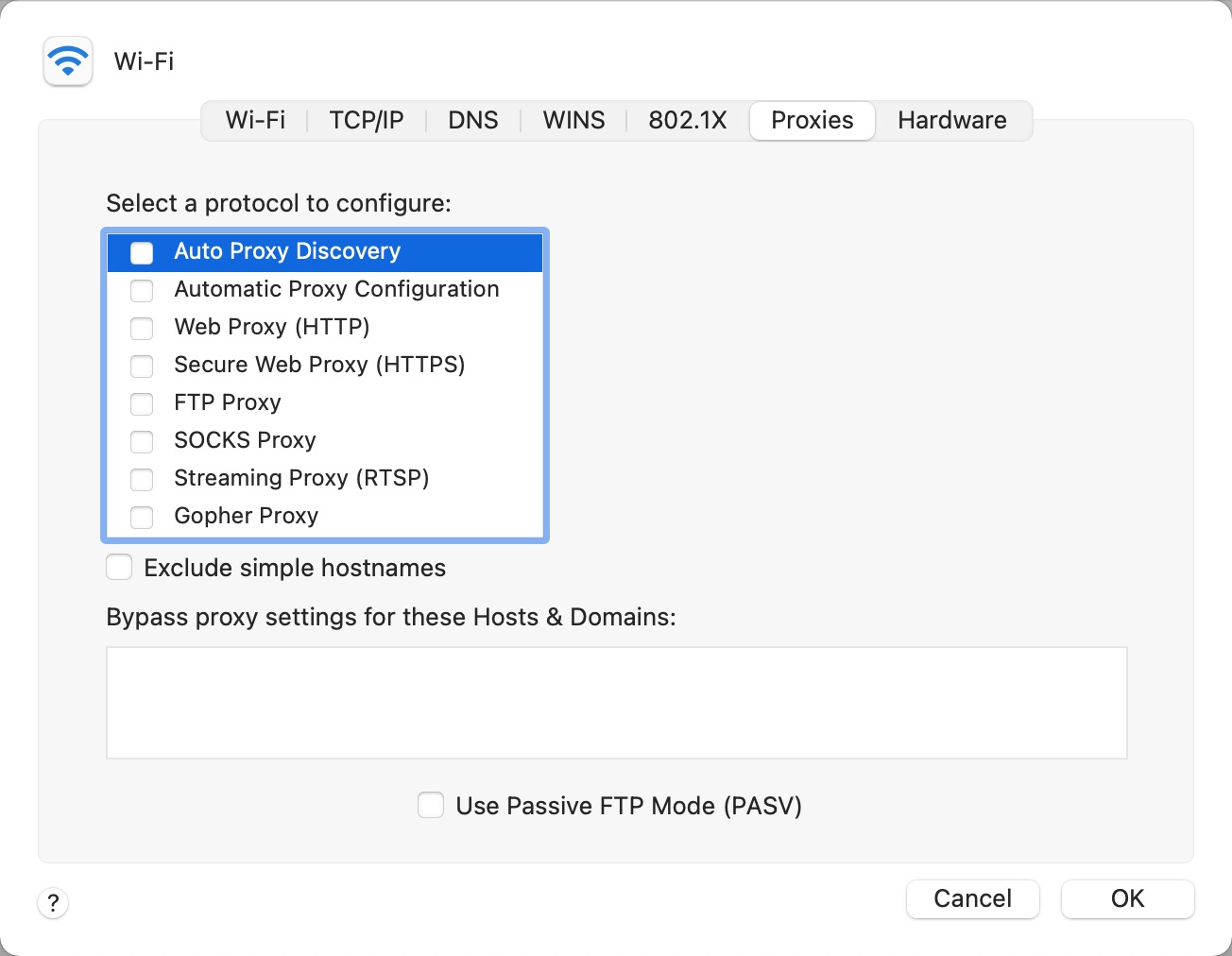
此时需要将系统设置中的网络代理一栏,全部取消勾选(这里安利笔者写的 flow 插件,支持快速切换代理环境),然后重启 Charles。

场景三:借助 Charles 实现在真机调试本地前端代码
背景:在家远程办公调试移动端项目时(无内网互联平台),此时可以借助 charles 达到在真机调试本地前端代码的目的。
具体步骤为:
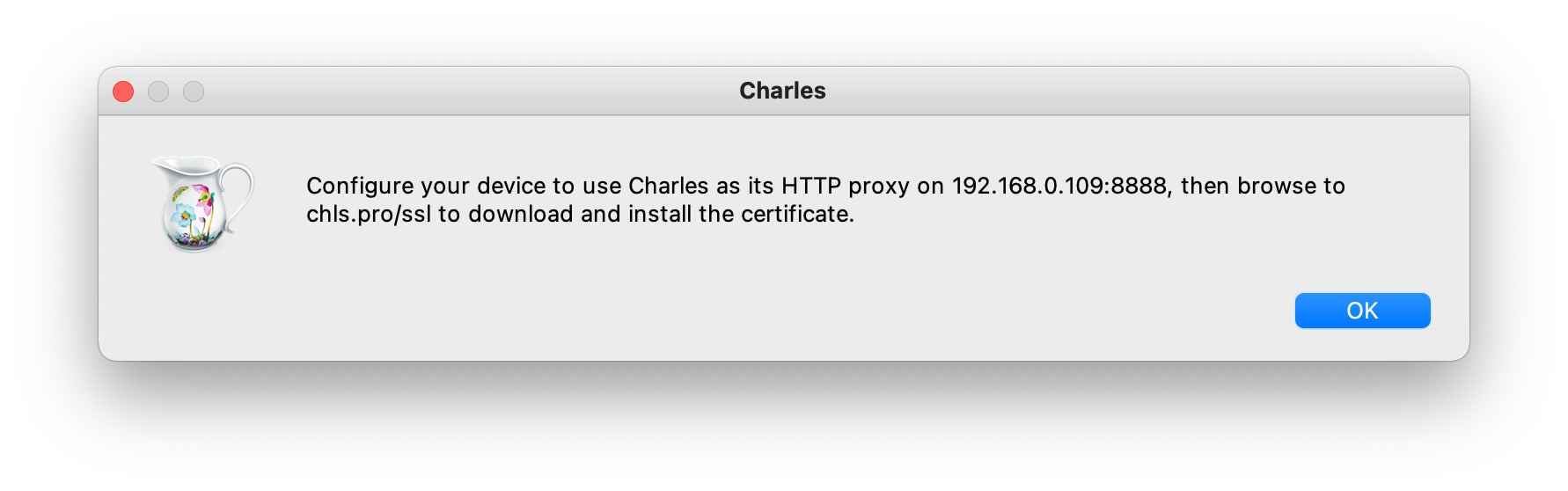
- 步骤一:点击菜单
Help -> SSL Proxing -> Install Charles Root Certificate on a Mobile Device or Remote Browser后会出现如下弹窗。

- 步骤二:在 iOS/android 真机中,将上图 ip 与端口填入真机配置中进行手动代理。