移动端测试指北
移动端测试分为以下几个环节
- 单元测试
- 模拟真机/真机测试
- 真机自动化测试
单元测试
使用过 jest + ensyme/react-test-library, 推荐 react-test-library。
模拟真机/真机测试
IOS 机型
- 方案一: 使用 Xcode 中的 Simulator 配合 Safari 进行模拟真机测试。

- 方案二: 使用 IOS 真机配合 Safari 进行真机测试。
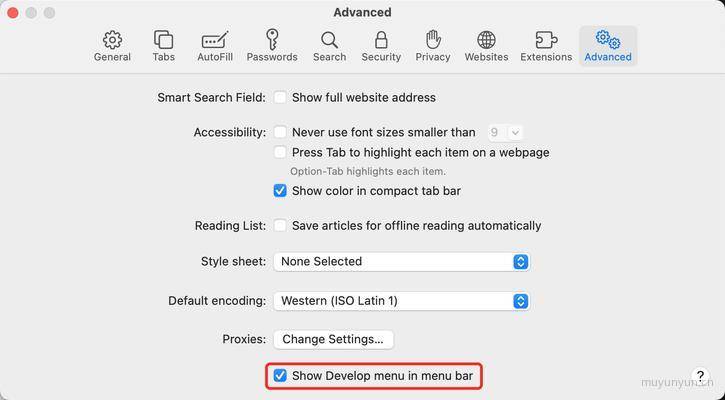
步骤一: Mac 端配置。Safari -> Preferences -> Advanced -> Show Develop menu in menu bar

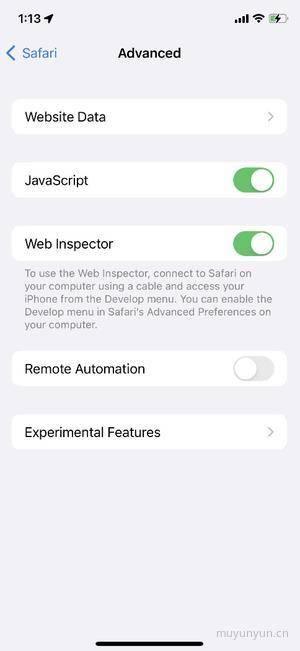
步骤二: IOS 真机配置(通过数据线连接到 Mac)。Settings -> Safari -> Advanced -> open JavaScript & open Web Inspector

步骤三: 在 Mac 端的 Safari -> Developer 菜单中此时就能看到个人的设备。此时在 IOS 中的 Safari 中访问对应网页,即可在 Mac 中的 Safari 个人开发工具进行调试。
如何在 Mac 安装多个 xcode
结论: 当前没有有效方法。
- 在 apple 官网 安装对应的 xcode 版本。
也可以参考 所有Xcode版本的链接
- 基于新下载的 Xcode,点击 Preferences -> Components -> 下载对应的 iOS 机型。
- 经过多番尝试(下载多个老版本 Xcode、参考 https://hiraku.tw/2021/04/6428/ 更改 iOS 机型限制列表),遗憾的是最后也没能在菜单栏中找到 10.3 版本的模拟器。
快捷指令:
// 切换 Xcode 版本sudo xcode-select -s /Applications/Xcode/Xcode.app/Contents/Developer
兼容性
需注意低版本的 IOS 机型未支持 ES6,因此打包到线上环境的代码应该是编译成 ES5。
如何在 Simulator 中测试双指拖拽放大缩小
按住 shift + alt 按键可模拟双指拖拽放大、缩小的能力。
Android 机型
- start up developer mode in android app;
- input url Chrome to test;