在 React 中构建移动端优先的 web 动画
移动端优先动画是指在移动设备上开发的, 旨在在移动浏览器而非桌面浏览器的上下文中工作的动画。它有着类似原生 App 的交互体验, 尤其是体贴的手势交互, 同时即使在中低档设备上其也具有不错的流畅体验。
Types of gestures
- Navigational gestures
- Tap
- Scroll and pan
- Drag
- Swipe
- Pinch
- Action gestures
- Tap
- Long press
- Swipe
- Transform gestures
- Double tap
- Pinch
- Compound gestures
难点罗列
- scroll、swipe-to-refresh 会受到浏览器默认行为干扰;
- 触摸反应迟钝, 没有直接操作的感觉;
- 反物理直觉;
- 兼容中、低设备;
框架方案
The way to take is usually an animation library with a gesture hooks.
- Framer
- react spring + react-use-gesture
- animation library(anime) + react-swipeable
- animation library(GSAP) + Hammer.js
Some Principles
Immediate Response: If not response immediately, it feels super disconnected. demo- Carousel 组件, 目前 Tab 的滑动存在缺陷;
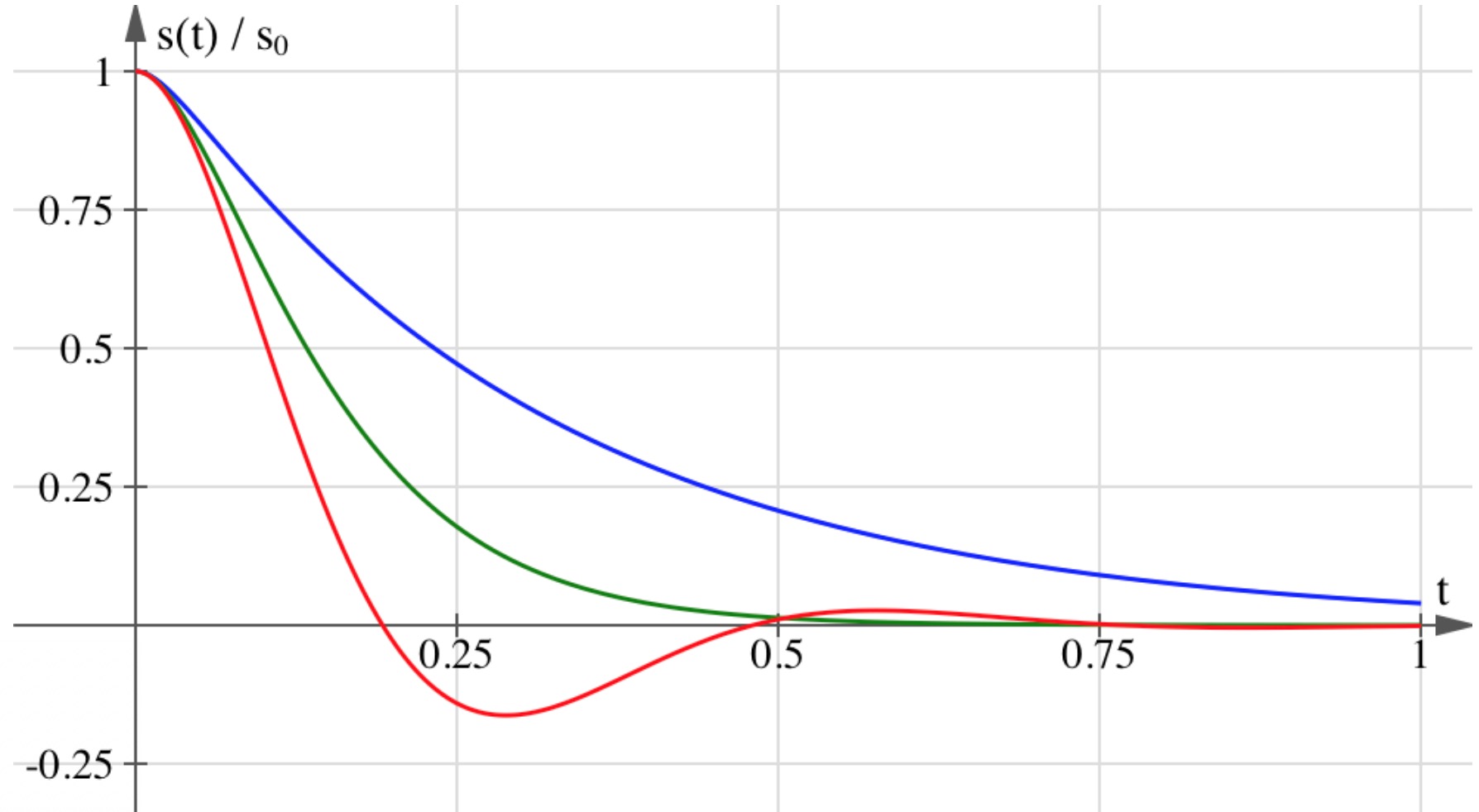
Scroll Decay: The concepts of scroll decay can help us decide how our UIs should respect to users interaction. demo-webkit-overflow-scrolling: touch;(only used in ios > 5, but not success)- Picker/DatePicker 组件;
Rubberbanding- PopOver 组件;
Touch cancellation
- Use the
touch-actionCSS property to disable default browser behaviors with precision.
use touch-action before:

use touch-action after:

Passive event listeners
If you decide not to cancel the scroll, you can set the passive in the addEventListener. If that, it can enable the browsers to scroll the page immediately.
Scroll
Problem 1: scroll chaining
When the user reachs a 'scroll boundary', the content behind the drawer or modal starts scrolling!

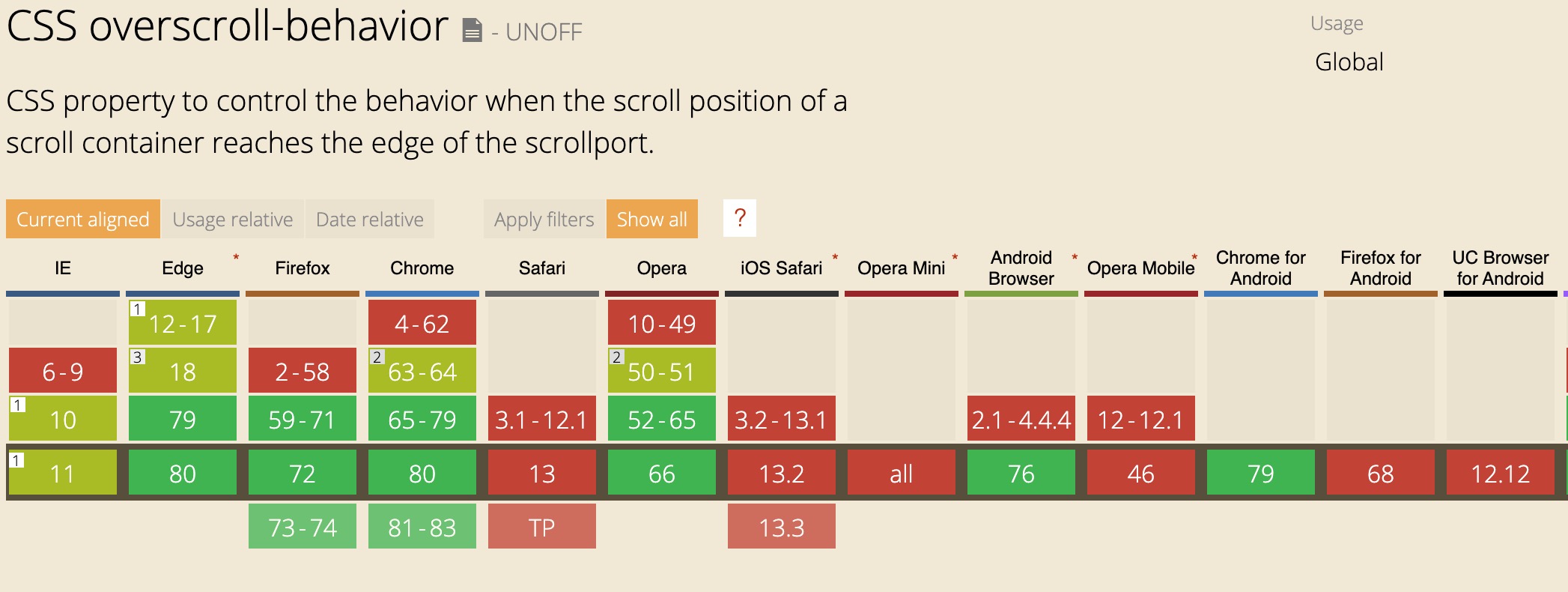
- overscroll-behavior
- auto: default;
- contain: prevent scroll chaining, keep the overflow effects within the node self;
- none: prevent scroll chaining, prevent overflow effects within the node self.

Overscroll behavior: read Introducing overscroll-behavior
resource links
- Apple's "Designing Fluid Interfaces" talk
- Implementation of iOS animation principles
- Progressive Web Animations | Alexandra Holachek
Spring Animations

Springs & Gestures
- In-depth look at projection: 以借助这里的 Projection 公式来优化改进
- In-depth exploration of momentum scrolling
