_.-"\_.-" \,-" \\ create \\ \ react \\ \ doc \\ \ _.-;\ \ _.-" :\ \,-" _.-"\( _.-"`--"
English | 简体中文
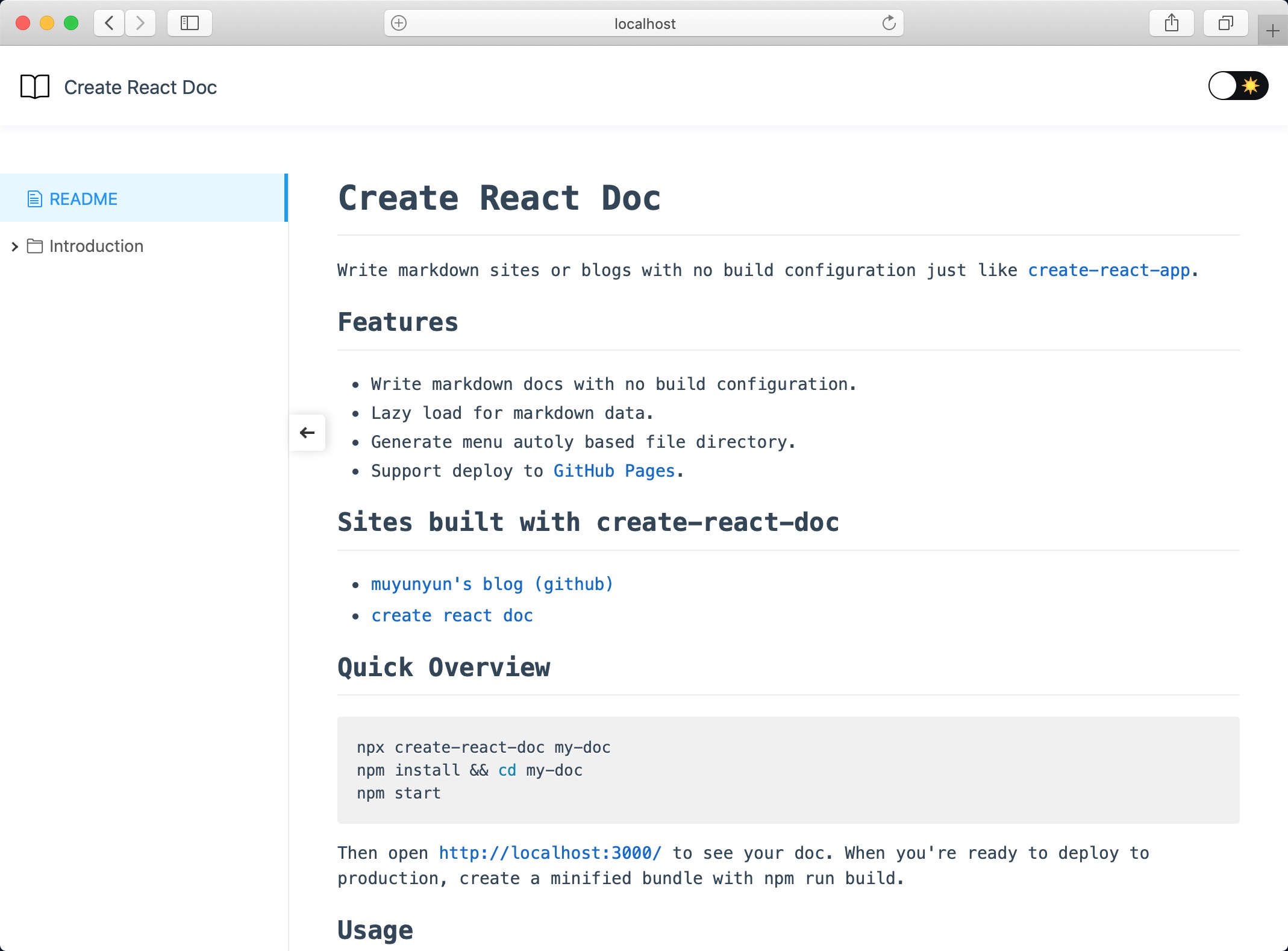
Create React Doc
Create React Doc 是一个使用 React 的 markdown 文档站点生成工具。就像 create-react-app 一样,开发者可以使用 Create React Doc 来开发、部署文档或者博客站点而无需关心额外的环境配置信息。
特性
- 建站理念:
文件即站点(Files as a Site)。 - 开箱即用: 通过指定目录或文档, 一键生成文档、博客站点, 无需关心站点环境配置信息。
- 流畅的用户体验: 内置 SSR 首屏直出方案(基于 gp-pages 服务),以提升用户体验。
- 基于 mdx: 支持在 markdown 中
书写 React 组件、数学公式等。 - 搜索引擎优化: 支持 SEO, 让文档更易被搜索。
- 个性化: 支持自定义主题。
- 工作流: 集成 Github action, 支持自动化打包、发布站点。
主题
create-react-doc 提供了默认主题 crd-seed。
该主题支持以下特性:
- 适配网页/移动端展示。
- 支持暗黑模式。
- 支持标签页自定义聚合文章内容。
- 内置评论模块。
- 支持内嵌展示 codepen、codesandbox 案例。
- 支持从文档页快速跳转到对应的 Github 文档页进行在线编辑。
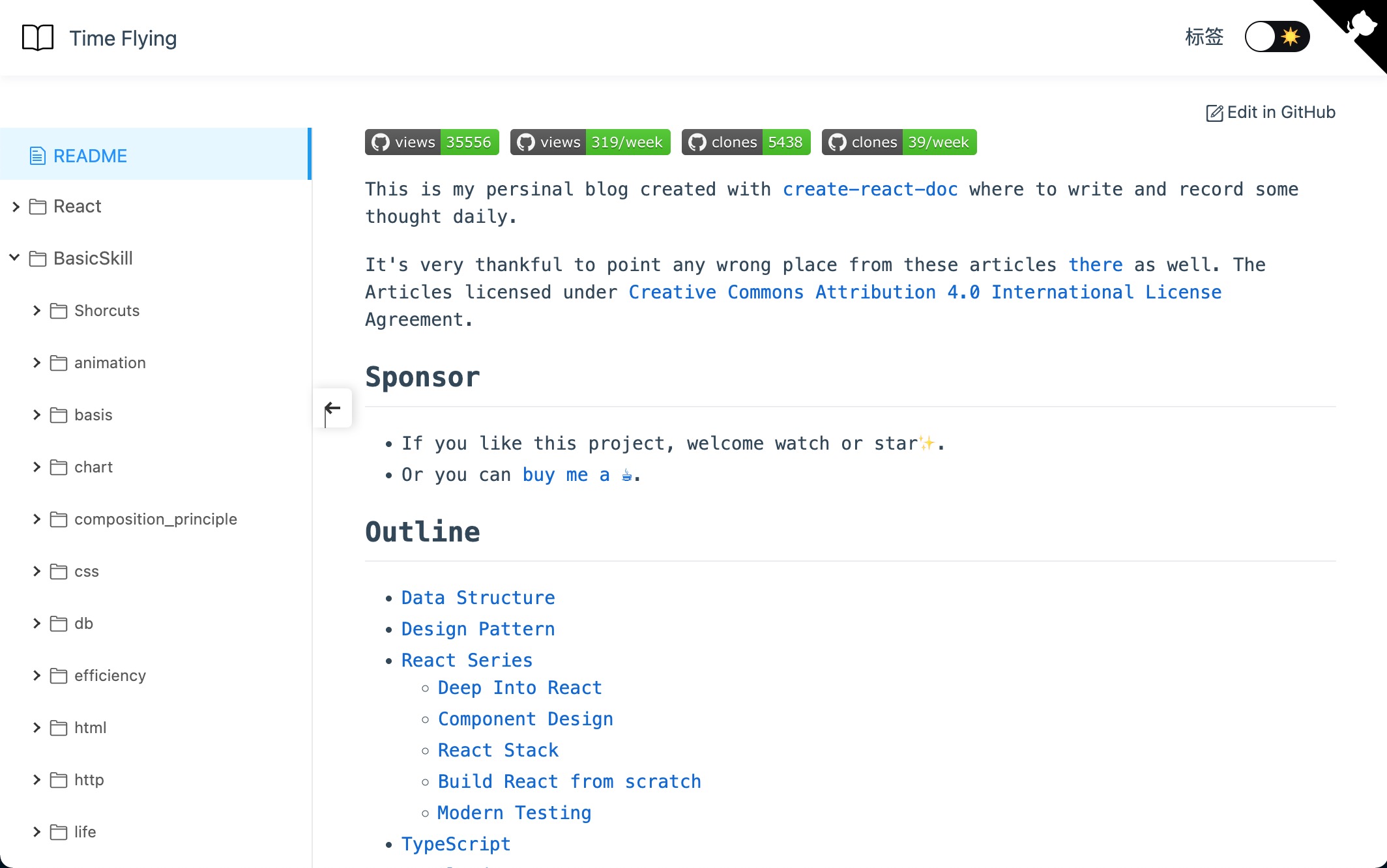
该主题效果可以参考笔者博客。


如果您想定制化或者分享个人主题,可以参考自定义主题章节。
快速上手
create-react-doc 非常容易上手。开发者不需要额外安装或配置 webpack 或者 Babel 等工具,它们被内置隐藏在脚手架中,因此开发者可以专心于文档的书写。
如果你想在当前文件下建立站点文件 doc, 这里提供如下三种方式快速建站:
npx
npx create-react-doc doc
npm
npm init create-react-doc doc
yarn
yarn create react-doc doc

如果想把模板内容内容拉取到当前文件夹, 则可以将如上命令的
doc替换为., 比如执行npx create-react-doc .。
接着执行 cd doc && yarn && yarn start, 可以在 localhost: 3000 预览站点, 如果站点文档发生改变, 站点将自动重新加载。

站点发布
在 快速上手 一节中介绍了如何快速搭建站点, 本节将介绍如何将搭建好的站点打包、发布到 gh-pages。
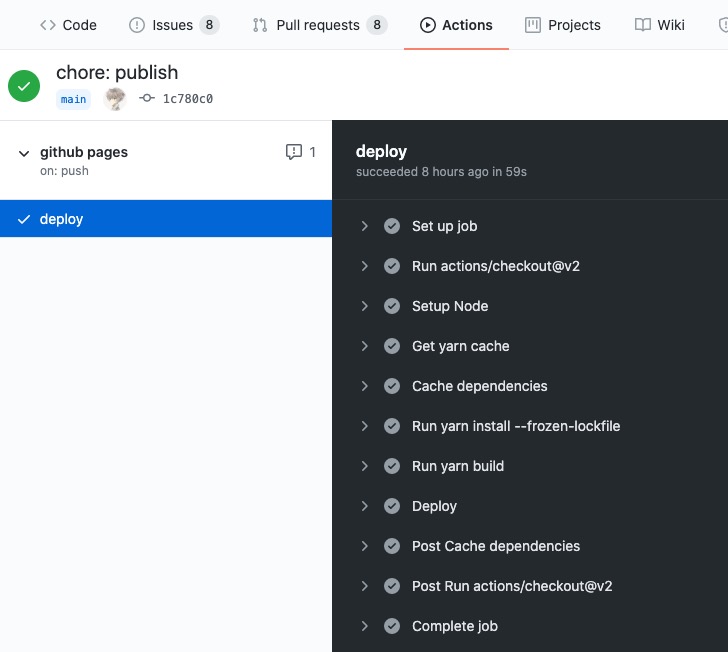
自动打包发布到 gh-pages (推荐)
初始化的模板项目集成了 Github action 的 ci 配置, 使用方只需在 main 分支执行 git push 即可以完成站点的自动部署。

如果是第一次部署, 在执行以下操作后, 需要在项目的 setting 选项卡中将 Github Pages 选择为 gh-pages。(详情见 First Deployment with GITHUB_TOKEN)
git initgit add .git commit -m "first commit"git branch -M maingit remote add origin https://github.com/用户或组织名/项目名.gitgit push -u origin main


