默认主题
create-react-doc 的默认主题为 crd-seed。
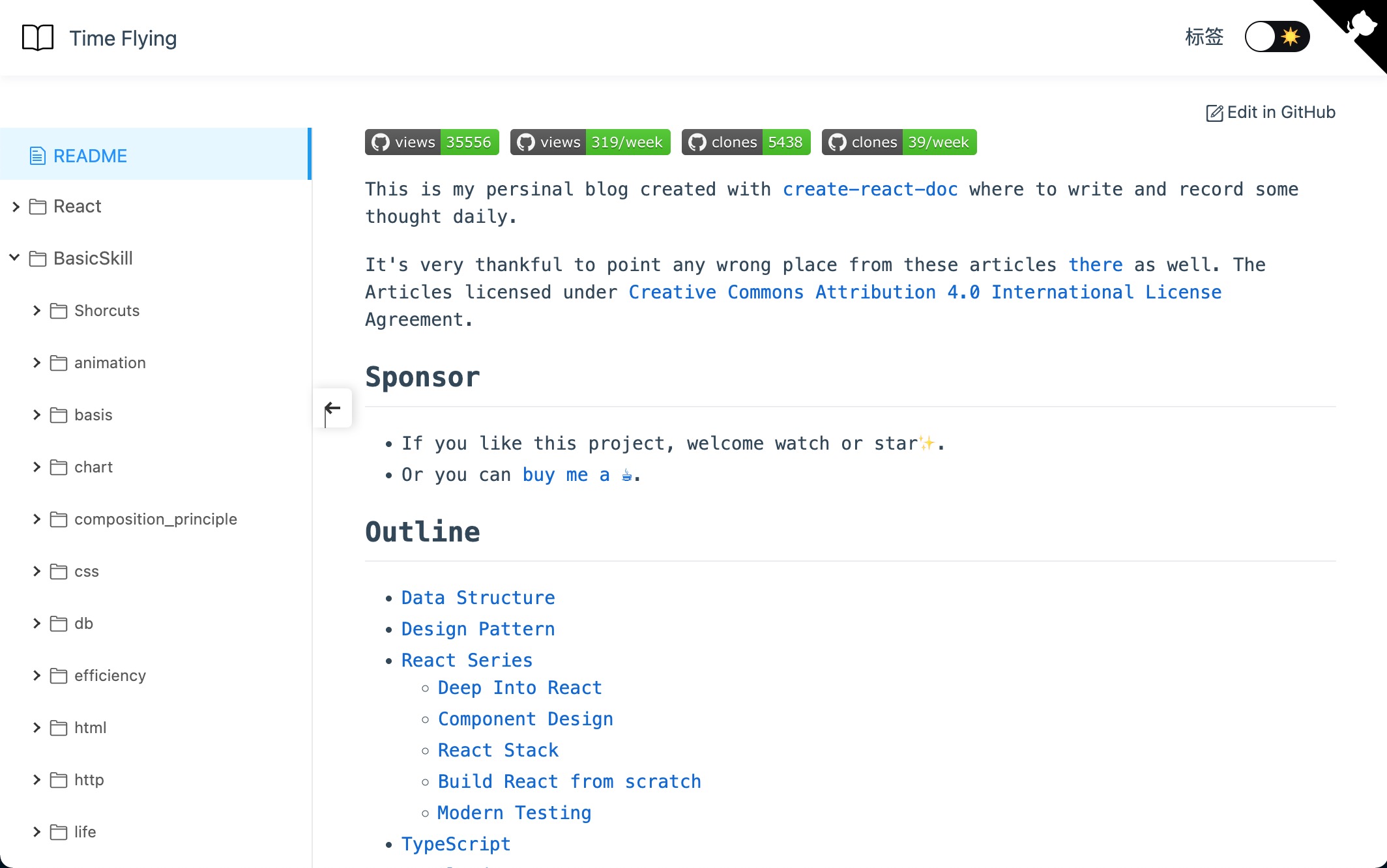
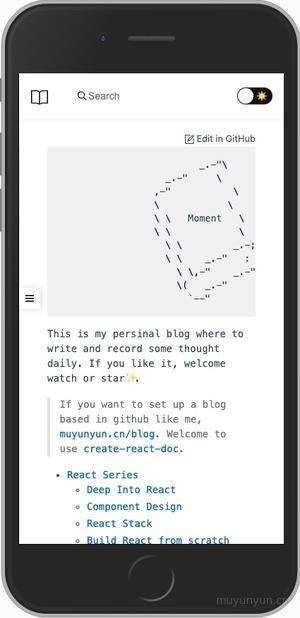
该主题支持以下特性:
- 适配网页/移动端展示。
- 支持暗黑模式。
- 支持标签页自定义聚合文章内容。
- 内置评论模块。
- 支持内嵌展示 codepen、codesandbox 案例。
- 支持从文档页快速跳转到对应的 Github 文档页进行在线编辑。
使用该主题搭建的项目有:
如果您有其它的改进优化想法, 欢迎留言补充
config.yml
config.yml 文件是配置站点主题功能的地方。
它支持配置的属性如下:
| 属性名 | 作用 | 类型 | 默认 |
|---|---|---|---|
| title | 站点名 | string | |
| menu | 作为站点菜单的文件/文件夹路径 | string[] | |
| menuOpenKeys | 默认展开菜单的文件夹路径 | string | |
| user | Github 用户名 | string | |
| repo | Github 项目名 | string | |
| language | 站点语言 | en | zh-cn | en |
| github-ribbons | 是否在右上角显示 github 丝带 | boolean | false |
| theme | 使用主题 | string | crd-seed |
| devTheme | 开发自定义主题时, 需设置其为 true | string | ./index |
| seo | 是否开启 SEO 优化 | { google?: boolean } | |
| domain | SEO 优化的站点域名, 用于生成 sitemap | string | |
| comment | 开启评论区,并进行相关配置 | { GiscusConfig: Props } |
详细用法可以参考 config.yml。